
進入職場,難免都會遇到最晚下班、負責關燈關門的時候。你是否和我一樣經常在那邊「玩電燈」呢XD?這個按鈕對應那個最遠的燈,旁邊按鈕卻是控制頭頂上的這盞!?
![]()
![]()
![]()
即便是加上了編號、名稱或是「勿關」標籤,都只能算是亡羊補牢,在使用者了解到這些開關控制到底屬於哪盞燈之前,耐性早就被用光了!
下班關燈還是非做不可的事情,那如果是網站呢?......使用者可能就直接按下最熟悉的叉叉了吧XD 熟悉的叉叉最對味
預設用途,指的是物體屬性和操作者能否理解如何使用這個物體的相對關係。
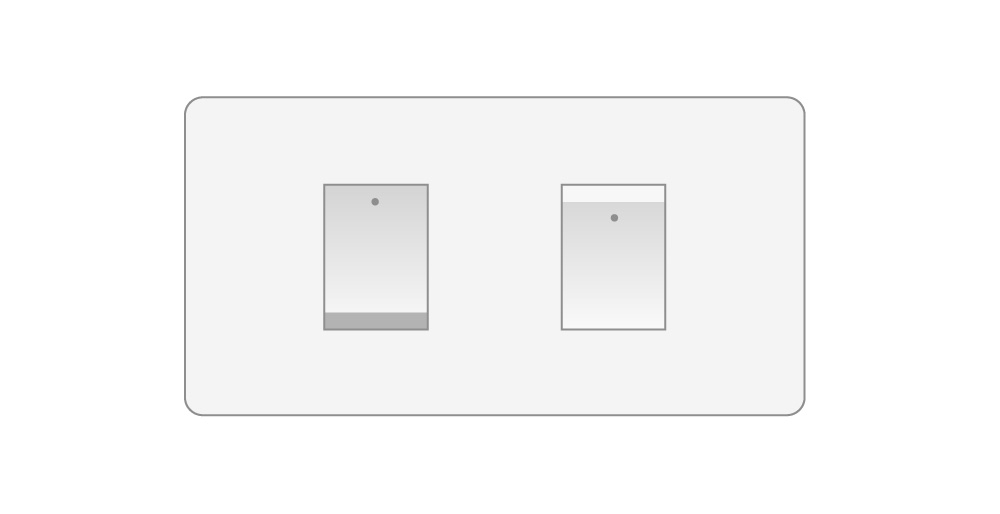
承上述,除了對應資訊明確之外,較舊式電燈開關鈕還會加上點點提示,希望可以告知使用者現在這盞燈到底是開啟還是關閉,就像下圖這樣:

不過,如果這盞燈還有其他開關鈕呢?
設置在不同位置但可操控同一盞燈的情境其實很常見,在老舊公寓中尤其經常看到(大樓是否有這個設計我不確定,因為我家是舊式公寓),因為他是設計給不同樓層住戶可以操控自己這層樓的梯間電燈與上/下層樓的梯間電燈;或是在外出旅遊時,部分飯店會在入口處設置大燈開關,同時也會在床頭邊設置開關,這是為了讓準備就寢的人可以不必起身走到門口,再摸黑回床,因為這個動作足以讓某些失眠者好不容易培養的入睡情緒瞬間銷聲匿跡...(我就有好幾次在飯店開開關關各種地方電燈的經驗,搞不清楚到底是控制誰的開關!![]() )
)
當然,你也可以說「多按幾次就會知道了呀!」那如果,是初次使用一個網站呢?
使用者又要跟你說再見了~噢不,可能再也不見了!!!
千萬不要覺得「使用者會認真學習、耐心滿分」就為了使用你家網站...除非你是政府單位,你的網站是民眾非用不可,否則會違法的;或是你是市場唯一,現在沒有其他網站能取代、未來也不會有;又或是,使用者在你的網站上完成這些超難用任務,你就會送給他獎金一百萬!(這麼好?什麼活動?拜託告訴我QQ)
否則現在一般普羅大眾,是會毫不留情掉頭走人的...就連網站多等幾秒都不耐煩!這就是資訊爆炸時代的現代人啊~~大家時間都很寶貴的!
下次設計產品的時候多想一下~如何讓使用者了解對應狀態進而順利使用網站完成目標吧!
對了對了,在《設計的心理學》一書的封面上正巧也有滿滿的開關喔XD(偏題),有興趣的話可以去找這本書來看!我身邊還蠻多人推薦這本書的!
